This creates a menu item that will change to a logout link when the user is logged in. Generally, this is intended to provide a link to the login page when the user is not logged in.
Setup
Create your menu item for linking to the login page.
In the WP Admin panel, go to Appearance > Menus. Add a menu item like you normally would. If you already have a login page created, locate your page and click “Add to Menu”.
The label for your page is not critically important for this to work, but you probably want to make it something intuitive such as “Log In”. The part that is critical, however, is the CSS class given to the menu item because it needs to match the script used in the plugin.
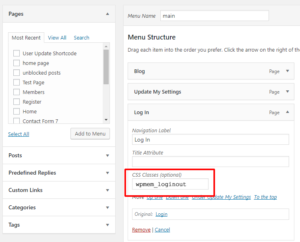
To add the CSS class, open the menu item and under the “CSS Classes” heading, insert “wpmem_loginout” (see screenshot).
Be sure to click “Save Menu” to save your changes.
Note: if CSS Classes are not displayed in your menu options, then you need to enable them in the screen settings. Look to the upper right corner of the screen and locate the “Screen Options” pull down menu. Open that and under “Show advanced menu properties” make sure “CSS Classes” is checked.