 This tutorial will describe the process of creating a login form modal for WP-Members. The process uses jQuery to display the form overlay and AJAX for logging the user in. jQuery is also used to handle changing the menu link to display as a login/logout link.
This tutorial will describe the process of creating a login form modal for WP-Members. The process uses jQuery to display the form overlay and AJAX for logging the user in. jQuery is also used to handle changing the menu link to display as a login/logout link.
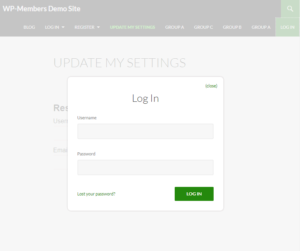
(What’s a Modal? Essentially, this is a “popup” that loads over the page. In this case, it will contain a login form that loads in front of the page. The page is dimmed when the modal is active.)
 To gain full access to WP-Members premium content, a current support subscription is required. You can purchase
an annual support subscription for as little as $59, which provides you with access to priority support, a
customer support forum, access to code snippets, and more.
To gain full access to WP-Members premium content, a current support subscription is required. You can purchase
an annual support subscription for as little as $59, which provides you with access to priority support, a
customer support forum, access to code snippets, and more.
Why wait? Choose your subscription option here.
[Why join?]