The login, registration, and widget forms can be viewed in the “logged in state” when using the WordPress Customizer. The Customizer is a helpful tool that allows you to manage various WordPress options visually, and it can be used to apply custom CSS for your forms, especially if you just need to make a few minor changes.
- To use the WordPress Customizer, make sure you are signed in. Then from the WordPress Toolbar on your site, select “Customize”, which will usually be to the left side of the menu. (NOTE: If you use a theme that supports Full Site Editing (FSE), you may notice this option is gone from the menu. You can add it back in with this simple trick.)
- Once the Customizer is open, browse to a page that has the form you want to work on (such as login or register).
- From the Customizer menu, select “WP-Members”. In the WP-Members Customizer menu item, you will have a checkbox to “show forms as logged out.” Check that to allow the form to display.
- Now you can begin customizing CSS for the form in the Customizer. Go back to the Customizer main menu and select “Additional CSS.”
Example of Using the Customizer
Here is an example of using the Customizer to create a custom property for the font weight of the login form label tag.
Browse the page containing the login form shortcode ([wpmem_form login]). Make sure you are logged in and open the Customizer from the WordPress Toolbar. Click the WP-Members menu item in the Customizer (see image below):
With the WP-Members Customizer menu item open, check the box to “Show forms as logged out.” The page should display the form as if you were not logged in (see image below):
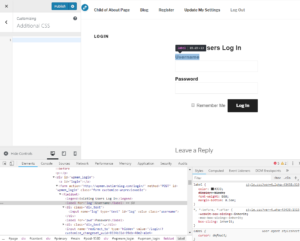
Now you can go back to the main Customizer menu (click the back arrow next to “Customizing WP-Members” in the upper left of the Customizer). Now select “Additional CSS” from the Customizer menu. This will open the Custom CSS area. You may also want to use the browser inspector to help you identify certain elements. To do that, right click the “username” label in the form (which is what we are going to customize in this example). Your inspector may display to the right or the bottom depending on your settings. In this screenshot, we have it set to display across the bottom. Note by looking at the “label” tag properties to the right that the font-weight is 800. We will change it to 300.
Take note of the HTML. A common question when customizing CSS for the WP-Members forms is, “What specific tag do I use to customize?” But all this information is in the Inspector for you. In this case, the form is wrapped with a div tag with the ID “wpmem_login” so we will specify #wpmem_login. We will be customizing the HTML label tag so we’ll add “label” to our property.
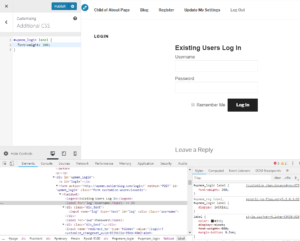
In that definition, we will specify font-weight: 300; Note that anything applied in the Customizer’s Custom CSS is loaded after any theme or plugin styles so that the Customizer CSS will be the priority (latest has priority) without the need for a messy !important property. AND the Customizer Custom CSS is a live view so you’ll see what the change looks like right away. That way you can make adjustments as needed without having the publish to see them. But don’t forget to click “Publish” when you are done so that it saves your changes!
Once you publish your changes, they will be applied live. If you log out of the Customizer and from WordPress and browse to the login page, you’ll see your change applied.
Use this feature to customize your forms and other elements in the plugin to blend more seamlessly with your theme without the need to create and load a custom stylesheet for the plugin. Keep in mind that depending on the level of customization you are applying, working with an entirely custom stylesheet for the plugin may be necessary. But for simple changes, use the Customizer.