This set of code snippets will add a list of sorting links to the top of the User List, a link for each of the fields displayed in the main list.
Continue Reading →wpmem_ul_user_list
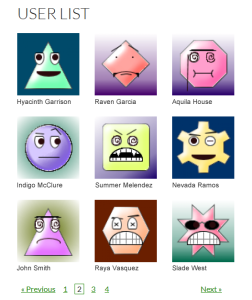
User List layout in columns
 Here’s a tutorial on setting up a unique layout display for the User List extension. This tutorial will show you how to arrange the users in rows/columns similar to this screenshot.
Here’s a tutorial on setting up a unique layout display for the User List extension. This tutorial will show you how to arrange the users in rows/columns similar to this screenshot.
I’ll be honest and tell you that this requires some php skills as you’ll need to be able to do some string manipulation via one of the filter hooks. You’ll also need to have some working knowledge of CSS. This tutorial will give you the basics to create a version of the display shown, which was done in the Twenty Fourteen theme – depending on your theme, your mileage may vary and you’ll need to know CSS to work with adjusting the layout. Continue Reading →
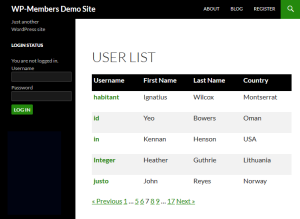
Create a Table Style Layout for the User List Extension
Note: The User List plugin now has an option to apply a table style layout to the list. It is available in the plugin’s settings. Applying that setting automatically applies style to the list that is what is discussed in this tutorial (i.e. you don’t need to do this customization anymore). However, I have left this discussion on the site because it shows a process of customizing the layout and can be used to teach necessary concepts for customizing the plugin.
 I recently was asked if the User List extension could display a table style layout with links to a more detailed user profile. My initial thought was “Great idea. How can we do that?”
I recently was asked if the User List extension could display a table style layout with links to a more detailed user profile. My initial thought was “Great idea. How can we do that?”
CSS is a powerful tool, and with a little bit of CSS here, and a very simple filter (only for the heading), you can have a table style layout for the user list that looks like the screenshot to the left.
The screenshot was taken from the my test of how to put together such a customization. To be very honest, it took me less than 30 minutes to put this together – and that’s working from scratch. I’ll show you in this post exactly what I did, so while it might take you a little time to read, it should take you only a few minutes to implement. Continue Reading →