 A frequent question that I receive is how to replace the plugin’s default process of placing the login and registration forms with a process that takes the user to a login page (and/or registration page).
A frequent question that I receive is how to replace the plugin’s default process of placing the login and registration forms with a process that takes the user to a login page (and/or registration page).
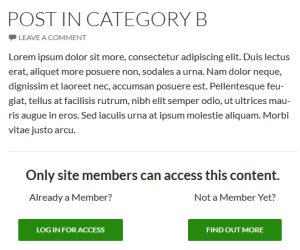
I’ve put together a code snippet that you can use as-is, or customize as needed in order to create a process that displays buttons that direct to a login page and registration page. If you look at the screen shot to the left, you’ll see what this process will produce. The example shows a post with an excerpt using the Twenty Fourteen theme.
The example provides the code snippet (which you can customize) as well as some initial CSS (which you can also customize) and will explain the process used to implement this change. Continue Reading →