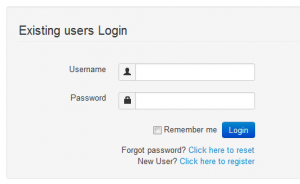
 There is a lot of interest in the sidebar login shown on this site, even by users who may not be using a Twitter Bootstrap theme. The tutorial in the “How I Did It” category is specific to Twitter Bootstrap, which this particular site uses. But this tutorial is an example of how you can create this type of login wiget styling without using a theme based on Twitter Bootstrap. Actually, you will be using Bootstrap or some of it, but loading it with your existing theme and/or custom WP-Members custom css. For this example, we will create this with a simple theme – WordPress TwentyTen. Continue Reading →
There is a lot of interest in the sidebar login shown on this site, even by users who may not be using a Twitter Bootstrap theme. The tutorial in the “How I Did It” category is specific to Twitter Bootstrap, which this particular site uses. But this tutorial is an example of how you can create this type of login wiget styling without using a theme based on Twitter Bootstrap. Actually, you will be using Bootstrap or some of it, but loading it with your existing theme and/or custom WP-Members custom css. For this example, we will create this with a simple theme – WordPress TwentyTen. Continue Reading →
bootstrap
Bootstrap icons for the login form
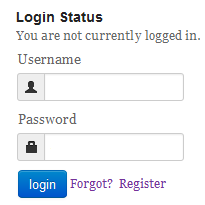
 This example shows how to add some bootstrap icons to the login form inputs. If you look at the screenshot to the left, this is what we will be making. Note: this example assumes that the user has applied WP-Members Bootstrap stylesheet, and has a theme that is using the Bootstrap css.
This example shows how to add some bootstrap icons to the login form inputs. If you look at the screenshot to the left, this is what we will be making. Note: this example assumes that the user has applied WP-Members Bootstrap stylesheet, and has a theme that is using the Bootstrap css.
Even if you are not using Bootstrap, this is a good demo of how to filter the login form for more control over the look and feel. You can still use the example code, even if you are not using Bootstrap. You won’t get the form to look exactly like the example, but you will get a good idea of what you can do for customizing form elements.
As bonus, we’ll add a little twist to filter the login button as well, using the bootstrap button styles. That’s what makes that pretty blue button. Continue Reading →