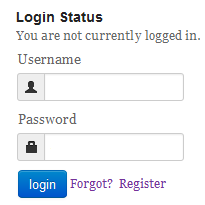
 There is a lot of interest in the sidebar login shown on this site, even by users who may not be using a Twitter Bootstrap theme. The tutorial in the “How I Did It” category is specific to Twitter Bootstrap, which this particular site uses. But this tutorial is an example of how you can create this type of login wiget styling without using a theme based on Twitter Bootstrap. Actually, you will be using Bootstrap or some of it, but loading it with your existing theme and/or custom WP-Members custom css. For this example, we will create this with a simple theme – WordPress TwentyTen.
There is a lot of interest in the sidebar login shown on this site, even by users who may not be using a Twitter Bootstrap theme. The tutorial in the “How I Did It” category is specific to Twitter Bootstrap, which this particular site uses. But this tutorial is an example of how you can create this type of login wiget styling without using a theme based on Twitter Bootstrap. Actually, you will be using Bootstrap or some of it, but loading it with your existing theme and/or custom WP-Members custom css. For this example, we will create this with a simple theme – WordPress TwentyTen.
 To gain full access to WP-Members premium content, a current support subscription is required. You can purchase
an annual support subscription for as little as $59, which provides you with access to priority support, a
customer support forum, access to code snippets, and more.
To gain full access to WP-Members premium content, a current support subscription is required. You can purchase
an annual support subscription for as little as $59, which provides you with access to priority support, a
customer support forum, access to code snippets, and more.
Why wait? Choose your subscription option here.
[Why join?]