This post is an example of manipulating the WP-Members login widget to display inline (inputs on a single line).
Since the involves some HTML changes and some specific CSS, please consider this an example. You will get your best results if you first try to reproduce the example as given. While you might get part way there just dropping the example into your own site, if you are running 20 different plugins and a highly customized theme, you probably won’t get the same results out of the gate. This example is not intended to be a one-size-fits-all solution because with the amount of variable pieces, that’s not realistic. It is intended to be an example of specific filter hooks available in the plugin for you to be able to learn how customize the HTML output to fit your specific need.
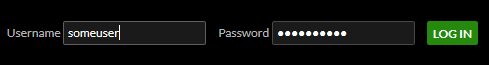
Here is an image of what we will create with this example:
 To gain full access to WP-Members premium content, a current support subscription is required. You can purchase
an annual support subscription for as little as $59, which provides you with access to priority support, a
customer support forum, access to code snippets, and more.
To gain full access to WP-Members premium content, a current support subscription is required. You can purchase
an annual support subscription for as little as $59, which provides you with access to priority support, a
customer support forum, access to code snippets, and more.
Why wait? Choose your subscription option here.
[Why join?]