The User Settings Page is customized with a relatively simple filter hook in the plugin using the method described in this post. Read on for the exact script that I am using here. Continue Reading →
filters
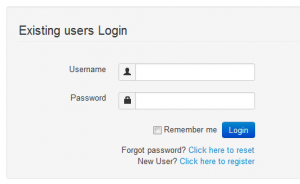
Bootstrap icons for the login form
 This example shows how to add some bootstrap icons to the login form inputs. If you look at the screenshot to the left, this is what we will be making. Note: this example assumes that the user has applied WP-Members Bootstrap stylesheet, and has a theme that is using the Bootstrap css.
This example shows how to add some bootstrap icons to the login form inputs. If you look at the screenshot to the left, this is what we will be making. Note: this example assumes that the user has applied WP-Members Bootstrap stylesheet, and has a theme that is using the Bootstrap css.
Even if you are not using Bootstrap, this is a good demo of how to filter the login form for more control over the look and feel. You can still use the example code, even if you are not using Bootstrap. You won’t get the form to look exactly like the example, but you will get a good idea of what you can do for customizing form elements.
As bonus, we’ll add a little twist to filter the login button as well, using the bootstrap button styles. That’s what makes that pretty blue button. Continue Reading →
Remove the login form from the main content area
You should already know how to remove the registration form from the main content area – it’s one of the plugin’s settings. But what if you want to remove the login form? Or, what if you want to remove both forms?
This is a little filter trick that will show you how to remove the login form. Continue Reading →
Easier random password filter
On occasion, site admins are faced with a user base that needs things to be more simple. Here is some sample code to simplify the random password generated and emailed to the user.
Continue Reading →Sidebar login filter advanced example
This is an advance example of the sidebar login filter wpmem_sidebar_status. This sample code will take the generated sidebar login status and completely replace it with the user’s avatar, a welcome message using first and last name, and a different logout message.Continue Reading →