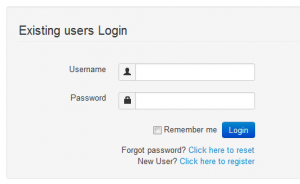
 This example shows how to add some bootstrap icons to the login form inputs. If you look at the screenshot to the left, this is what we will be making. Note: this example assumes that the user has applied WP-Members Bootstrap stylesheet, and has a theme that is using the Bootstrap css.
This example shows how to add some bootstrap icons to the login form inputs. If you look at the screenshot to the left, this is what we will be making. Note: this example assumes that the user has applied WP-Members Bootstrap stylesheet, and has a theme that is using the Bootstrap css.
Even if you are not using Bootstrap, this is a good demo of how to filter the login form for more control over the look and feel. You can still use the example code, even if you are not using Bootstrap. You won’t get the form to look exactly like the example, but you will get a good idea of what you can do for customizing form elements.
As bonus, we’ll add a little twist to filter the login button as well, using the bootstrap button styles. That’s what makes that pretty blue button.
 To gain full access to WP-Members premium content, a current support subscription is required. You can purchase
an annual support subscription for as little as $59, which provides you with access to priority support, a
customer support forum, access to code snippets, and more.
To gain full access to WP-Members premium content, a current support subscription is required. You can purchase
an annual support subscription for as little as $59, which provides you with access to priority support, a
customer support forum, access to code snippets, and more.
Why wait? Choose your subscription option here.
[Why join?]