What is the “more” tag?
A significant amount of content regarding WP-Members setup involves something called the “more” tag. This tag, which has been around since the beginning of WordPress, essentially does the job of creating an excerpt out of the content.
But what does it look like and how do you use it?
This tag is quite simply an HTML comment containing the word “more”: <!‐‐more‐‐>
In the old days, when all we had was what is now referred to as the “text view” in the post editor, it was obvious what the tag looked like. The button said “more” and it inserted the tag. That still looks the same today when using the text view.
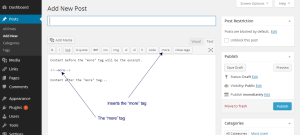
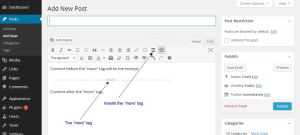
But most of us use the “visual” view of the post editor. In that case, the “more” tag is a little different (and it just recently received an updated look in the new WordPress 3.9). There is still a button you use to insert it – looks like two pieces of content with a little dashed separator line. If you mouse over it, it says “Insert Read More tag”.
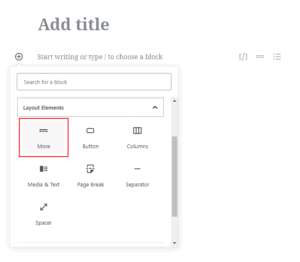
If you’re using WordPress 5.x with the new Gutenberg Editor, the “read more” tag is still there, but in a different location. If you’ve used it previously, it will likely be in the “Most Used” blocks, but if not, you’ll need to locate it in the Layout Elements group of blocks.
Go to “Add Block” (the “+” button in the editor) to open up the block selector. Scroll until you find the group “Layout Elements”. “More” will be in this group.
The use of the tag is mentioned in various areas of the site. Hopefully, the screen shots here will help clarify what the tag is and how it is inserted.